Pre-fill Hosted Payment Pages
Pre-filling Hosted Payment Pages is useful if you collect a new customers’ basic information on your own webpage or form application, and then direct them to one of Zoho Billing’s Hosted Payment Pages.
By pre-filling Hosted Payment Pages, the data that you’ve collected from your customers on your own webpage or form will be filled into the Hosted Payment Page. This can save your customers from the hassle of entering their details all over again–thereby providing a more seamless transition to the Hosted Payment Page.
Setting up Pre-filled Hosted Payment Pages
Pre-filling Hosted Payment Pages works by passing field values as parameters in a plan’s URL.
To get your plan’s URL:
- Navigate to Product Catalog > Subscription Items.
- Select a subscription item.
- Find the plan that you’re looking for and click Share Hosted Payment Page.
- Click Copy below the link in the URL tab to copy the plan’s URL.
Now, you’ll need to append the information that you’ve collected from your customers as parameters to this URL, after which, you can use it to direct customers to the pre-filled Hosted Payment Page.
Appending Parameters to Your Plan’s URL
You can view a list of all the parameters that can be pre-filled in the Hosted Payment Pages, along with specific notes for some parameters. The information that you want to be pre-filled on the Hosted Payment Page should be mapped to these parameters and then be appended to the plan’s URL.
Points to note while appending parameters:
Make sure to add a question mark at the end of the plan’s URL, before you start appending parameters.
For example, If your plan’s URL is:
https://billing.zoho.com/subscribe/dc506029cac98b6asdfjhvb543e474d9403c16d836d1bc4e3bd2c445f231875e271/123Add a question mark at the end to make it look like this:
https://billing.zoho.com/subscribe/dc506029cac98b6asdfjhvb543e474d9403c16d836d1bc4e3bd2c445f231875e271/123?Once you’ve added the question mark at the end, you can start appending parameters by following this format in the plan’s URL: “parameter placeholder=parameter value”. You should ensure that every parameter placeholder is associated with a value, to avoid loading errors.
So, if you want to append the parameter for your customer’s first name, for which the placeholder is first_name, the URL will look like this:
(Let’s assume your customer’s name is Patrick)
https://billing.zoho.com /subscribe/dc506029cac98b6asdfjhvb543e474d9403c16d836d1bc4e3bd2c445f231875e271/123?first_name=Patrick
E.g. If your customer’s billing address is “Southern California”, after encoding it, it would be “Southern%20California”. Here’s how that would look in the plan’s URL:
https://billing.zoho.com /subscribe/dc506029cac98b6asdfjhvb543e474d9403c16d836d1bc4e3bd2c445f231875e271/123?billing_city=Souther%20California
The need to encode special characters also applies to placeholders like addon_code[0], where the square brackets [ ] are special characters. This is what a URL with the addon code as 456 would look like:
https://billing.zoho.com /subscribe/dc506029cac98b6asdfjhvb543e474d9403c16d836d1bc4e3bd2c445f231875e271/123?addon_code%5B0%5D=456
Multiple parameters should be separated by the ampersand sign (&).
This is how a plan’s URL with multiple parameters would look:
https://billing.zoho.com /subscribe/dc506029cac98b6asdfjhvb543e474d9403c16d836d1bc4e3bd2c445f231875e271/123?first_name=Patrick&last_name=Jane
After you’ve constructed your plan’s URL with the appended parameters, you can use it to direct your users to the plan’s Hosted Payment Page with all the pre-filled data.
List of Parameters That Can Be Pre-filled
Order Summary
quantity
addon_code[0]
As mentioned above, special characters–like the square brackets [ ] used for this parameter–need to be encoded to a URL-friendly format. So, the addon_code[0] placeholder will look like addon_code%5B0%5D*, after it has been encoded.*
addon_quantity[0]
The addon_quantity[0] placeholder will look like addon_quantity%5B0%5D*, after it has been encoded.*
coupon_code
tax_reg_no
Account Information
- first_name
- last_name
- company_name
- phone
- mobile
- website
Billing Address
billing_street
billing_city
billing_zip
billing_state_code (or) billing_state
For Canada, India, the United Arab Emirates and the United States of America, you should use the billing_state_code parameter, whose value should be a 2-letter state code (for example, TN for Tamil Nadu and KY for Kentucky). For all other countries, use the billing_state parameter, whose value can be the name of the state itself, i.e, a state code is not required for the value of this parameter.
billing_country_code
The value of the billing country code must be the equivalent ISO 3166-1 code for the country in the Alpha-2 (2-letter) format. For example, IN for India and US for the United States of America. By providing this code, the country will be selected automatically from a dropdown in the Hosted Payment Page.
Shipping Address
shipping_street
shipping_city
shipping_zip
shipping_state_code (or) shipping_state
For Canada, India, the United Arab Emirates and the United States of America, you should use the shipping_state_code parameter, whose value should be a 2-letter state code (for example, TN for Tamil Nadu and KY for Kentucky). For all other countries, use the shipping_state parameter, whose value can be the name of the state itself, i.e., a state code is not required for the value of this parameter.
shipping_country_code
The value of the shipping country code must be the equivalent ISO 3166-1 code for the country in the Alpha-2 (2-letter) format. For example, IN for India and US for the United States of America. By providing this code, the country will be selected automatically from a dropdown in the Hosted Payment Page.
Customer Custom Fields
You can also pre-fill custom fields for customers in the Hosted Payment Pages. The placeholder names will vary for each custom field. To get the placeholder name for your customer field:
Go to Settings > Preferences > Customers > Field Customization.
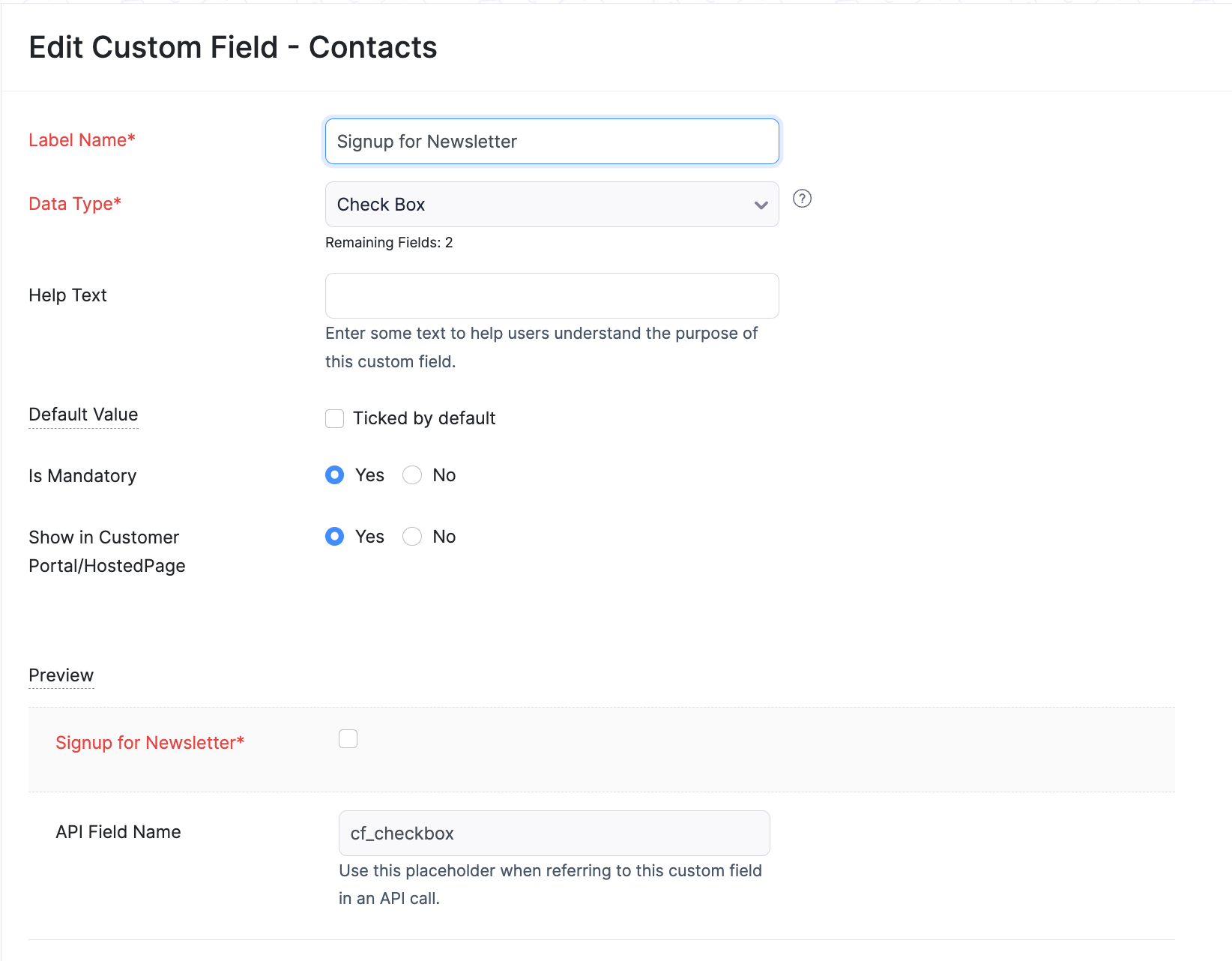
Click Edit next to your custom field.
Use the API Field Name as the placeholder for your custom field.

(If you don’t see the API Field Name for your custom field, write to us at support@zohobilling.com and we’ll enable it for you.)
Also, if your custom field is of the Date data type, make sure that the date value of the custom field is in the YYYY-MM-DD format.


 Yes
Yes