- HOME
- Know Your Tech
- How to build a custom app: Developing mobile apps
How to build a custom app: Developing mobile apps
- Last Updated : August 30, 2024
- 515 Views
- 3 Min Read
Through our earlier blog, we learned what wireframing and prototyping are and how creating a visually appealing UI/UX is important. In this blog, we will be discussing about developing mobile apps.
With a solid plan in place, we finally need some app ideas. Native app development—building native mobile applications—is a complex choreography of front-end code, back-end code, API integrations, and database architecture.
Front-end development
Front-end development refers to the part of an app that directly interacts with the user. It includes what users see, touch, and interact with, and is commonly built in languages like HTML, CSS, and JavaScript.
Whether you’re developing a single webpage or creating a complex mobile application, your front end has to be responsive, dynamic, and scalable. React or Vue frameworks can simplify this process by offering reusable UI components with state management.
What you need to know

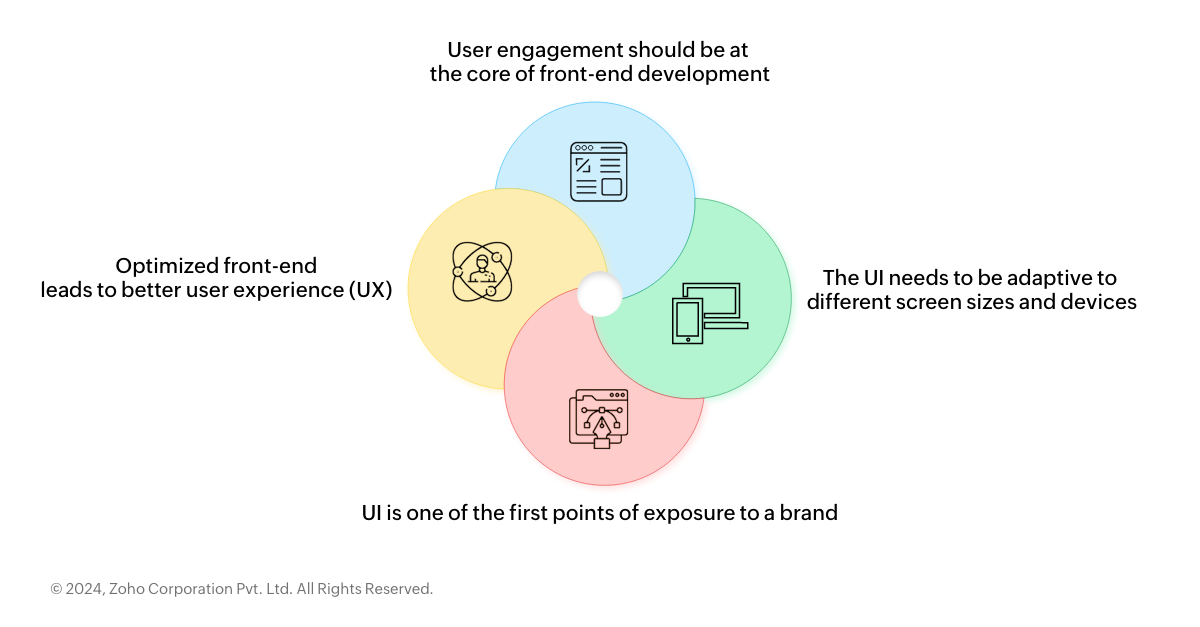
User engagement: Front-end development is critical for designing engaging user experiences. Aesthetics and interactivity, including smooth navigation, come into play when it comes to making sure that users are retained.
Responsiveness: The interface being adaptive across multiple devices and screen sizes is important for ensuring that all users have access to the functionality of the app, regardless of the device used.
Performance: Optimized front-end code will result in faster page loads, leading to better user experience (UX), which also ensures reduced bounce rates for retaining individuals who visit sites.
Brand identification: Typically, the interface of an application is a user’s initial interaction with it, which makes it influential in expressing the brand’s identity and commitments through layout, colors, and design components.
User response: Users can use front-end features to give feedback that can enhance the app experience.
Conversion rates: Conversion rates tend to increase with good front-end design, as users will always prefer using and paying for an app that offers them ease of use.
Back-end development
The back end is the server side of your application, taking care of data and business logic. Based on this, you will choose a programming language, such as Python, Ruby, or Java, and its corresponding framework, like Django, Ruby on Rails, or Spring.
One important role that the back-end developer has to play is ensuring security for your web app, as well as scalability and performance under different conditions. This task may involve setting up servers, configuring databases, and deploying applications in cloud space.
What you should know

Data management: In real time, regardless of which part of the system a user is interacting with, the back-end layer takes responsibility for operations around create (insert), read (select), update (edit), and delete—commonly referred to as CRUD. This helps in maintaining consistency between various parts of an application, so that interactions with users are correctly reflected across all their interfaces.
Security: Consequently, it plays an essential role in protecting user data from attacks by employing effective encryption mechanisms and secure authentication protocols.
Integration: Back-end systems allow apps to communicate with other third-party services via the use of APIs, like when processing payments or sharing social media posts.
Scalability: Right from its development phase, back-end management guarantees the solution’s ability to withstand huge traffic flow increases without losing performance or availability.
Performance optimization: By optimizing back-end code, developers can make significant improvements in terms of speed, especially when there's a lot of information coming from the database side.
Cross-platform support: Even if you've built a mobile-based app, you'll still want it available on all platforms, including desktops—and this calls for a robust back-end framework that will ensure consistent behavior regardless of platform.
Integration of APIs and databases
API integrations facilitate communication between different applications or services. An example of this would be integrating payment gateways into an ecommerce application or retrieving weather data from a third-party service to use in a travel or app development platform.
Similarly, for most applications, databases are at their core, where all information is stored and organized. Based on the amount of data that will be managed by an application, you'll choose between relational, NoSQL, or graph databases.
Testing and quality assurance is an integral part in the custom app building process and this is what we cover in our next blog. Click on the link below to continue reading.
 Pranesh
PraneshPranesh is a serial entrepreneur and the Founder of Studio 31, a 12 year old, deep tech enabled, wedding photography and film company that has been recognized by many publications for its zero inventory model and unique culture in the unorganised sector.
Zoho Creator has helped Studio 31 redefine its business model by automating over 37 processes and save three hours every single day. He is also a growth consultant for Zoho Creator and helps the team address real-world challenges from a customer's point of view.