朝起きてすぐ、通勤電車の中、ランチのサンドイッチを頬張りながら、仕事の合間のコーヒーブレイク、そして眠る前のベッド。現代人のライフスタイルにおいて、モバイル端末は欠かせない存在であり、そこにあるアプリは私たちの嗜好さえも左右します。
企業にとって、モバイル端末に対応したメールキャンペーンの作成は、もはや選択肢ではなく必須です。実際、マーケターの約73%がキャンペーンのモバイル最適化を優先しています。今こそ、モバイルユーザーに適切なアプローチをする必要性を理解し、実践しましょう!
推定で64%ものメールがスマートフォンやタブレットで開かれている現状を考えると(出典:Litmus)、外出中の多忙なビジネスパーソンにメッセージを届け、関心を引くためには、モバイル端末への最適化が不可欠です。レスポンシブデザインは、様々な画面サイズや向きにスムーズに適応するメールを実現し、重要な役割を果たします。調査によれば、モバイルデバイスで適切に表示されないメールは、75%のユーザーが削除してしまうという結果も出ています(出典:BlueHornet)。この事実は、モバイルユーザーにとって視覚的に魅力的で、操作しやすいメールを作成することの重要性を物語っています。本ブログでは、モバイル端末に最適化されたメールにおけるレスポンシブデザインの重要性を掘り下げ、B2Bマーケティング戦略における効果的な実装のための実践的な洞察を提供します。
レスポンシブデザインとは?
現代において、人々はスマートフォン、ノートパソコン、タブレットなど、複数のデバイスでコンテンツを閲覧します。そのため、ウェブページやメールは、ユーザーのデバイス、画面サイズ、そしてデバイスの向きに合わせて柔軟に適応することが不可欠です。メールマーケティングの観点から見ると、レスポンシブデザインによって、大型のデスクトップモニターから小型のスマートフォン画面まで、あらゆるデバイスでメールが適切に表示されることが保証されます。柔軟なレイアウト、リキッドイメージ、そしてメディアクエリといった技術を活用することで、レスポンシブデザインはユーザーエクスペリエンスを最適化し、エンゲージメントを最大限に高めます。
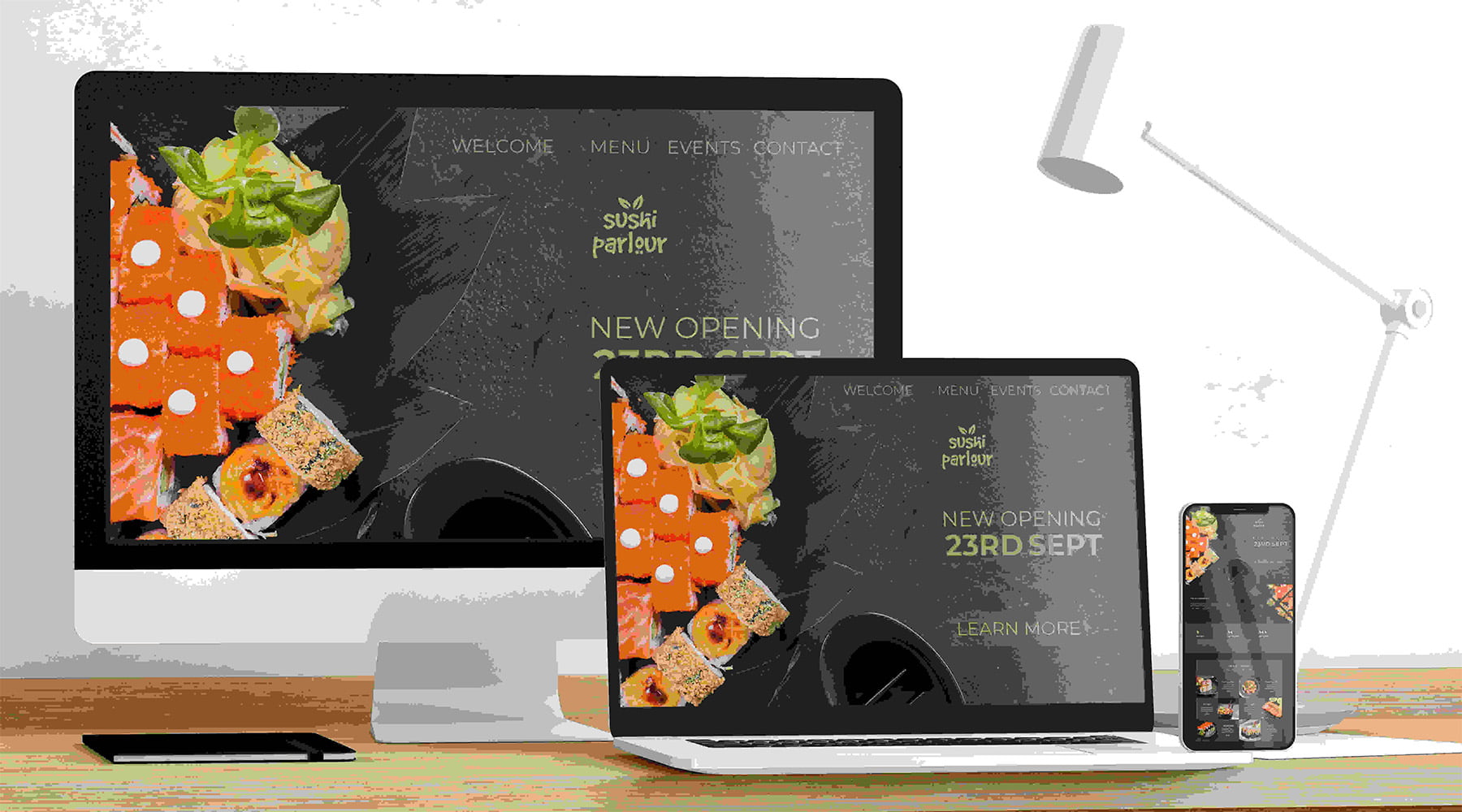
以下は、レスポンシブデザインの例です。同じコンテンツが、異なるデバイスで最適なレイアウトで表示されていることがわかります。

メールマーケティングにおけるレスポンシブデザインの重要性
レスポンシブデザインは、メールをモバイル端末に最適化するための最も重要な要素と言っても過言ではありません。その理由をいくつかご紹介しましょう。
モバイル端末の利用傾向
スマートフォンやタブレットの普及に伴い、メールの閲覧の多くがモバイルデバイス上で行われるようになりました。Bluecoreの調査によると、ミレニアル世代の59%、Z世代の67%が、メールの主なアクセスポイントとしてスマートフォンを利用しています。モバイル端末への最適化を怠ることは、顧客との貴重な接点を失うことにつながります。
ユーザーエクスペリエンス
SuperOfficeの調査によれば、約5件のメールキャンペーンのうち1件はモバイル表示に最適化されていませんでした。多くの人々が複数のデバイスを使いこなす現代において、レスポンシブなメールはシームレスで快適な体験を提供します。読みやすいテキスト、適切なサイズの画像、そしてタップしやすいボタンは、優れた顧客体験に不可欠です。
エンゲージメントとコンバージョンの向上
2013年にConstant Contactが行った調査では、興味深い結果が報告されています。アメリカのユーザーの75%以上が、携帯電話で読みにくいメールは削除すると回答しました。この調査結果は、メールにレスポンシブデザインを採用することが、受信者の注目を集め、行動を促す上で非常に重要であることを示しています。購入、ウェビナー登録、資料ダウンロードなど、目的が何であれ、レスポンシブデザインはエンゲージメントとコンバージョン率の向上に貢献します。
ブランドの評判
マーケターであれば、クリック率、コンバージョン率、ROI、そして配信停止数といったメール指標を常に意識しているはずです。モバイルデバイスで文字化けしたり、レイアウトが崩れたりするような最適化不足のメールを配信することは、ブランドの評判を損ない、配信停止者の増加につながります。レスポンシブデザインへの投資は、プロフェッショナル意識と優れたユーザー体験の提供に対する真摯な姿勢を示すことになります。
メールキャンペーンにレスポンシブデザインを導入するためのヒント
レスポンシブなメールテンプレートを採用する
さまざまなスクリーンサイズに適応するように特別に設計されたレスポンシブメールテンプレートを使用しましょう。多くのメールマーケティングプラットフォームでは、ブランドに合わせてカスタマイズできるレスポンシブテンプレートが用意されています。
プロのアドバイス:プロがデザインしたメールテンプレートを使用すると役立ちます。また、Zoho Campaigns のような自動化ツールには、ビジネスやマーケティングの目標に合わせたプロ品質のメールキャンペーンを顧客に送信できるシンプルなメールテンプレートが豊富に用意されています。
画像を最適化する
メール内の画像をモバイルデバイス向けに最適化することを確認してください。圧縮された画像を使用し、CSSで寸法を指定して、小さな画面で画像が大きすぎたりピクセル化されないようにします。例えば、出張法人のメールは観光地や旅行パッケージの詳細を含むため、画像が多くなります。このような場合では、画像を最適化することがさらに重要です。

プロのヒント:画像の最適化についてさらに詳しく知りたい方は、Adobeによるベストプラクティスガイドをご覧ください。
シンプルさを保つ
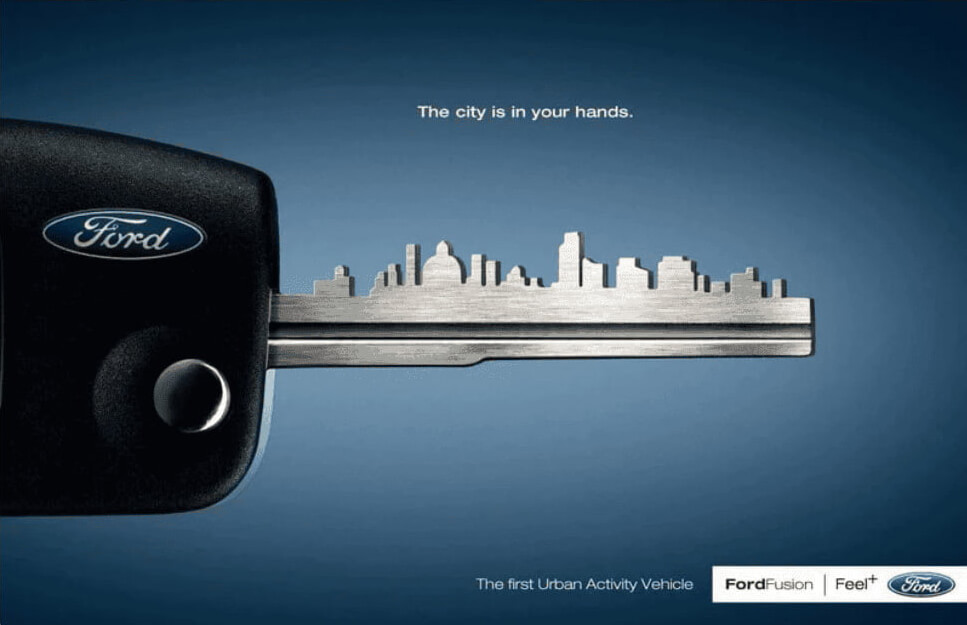
小さな画面でも対応できるよう、メールのレイアウトはシンプルに保つべきです。モバイルユーザーを圧倒するようなごちゃごちゃしたデザインや過剰なテキストは避けましょう。メールはPCやラップトップでデザインするかもしれませんが、ユーザーは小さな画面でそれを読むということを忘れないでください。読みやすさと視覚的な魅力を高めるために、余白を効果的に使用しましょう。余白とは、視覚的な要素のないネガティブスペースや空きスペースを指します。デザインにおいて重要な要素であり、メッセージの最も重要な部分に注目を集めることができます。この概念をすぐに理解するのは必ずしも容易ではありませんが、こちらをお読みいただければ、より詳しく理解していただけるでしょう。また、フォードのこの広告では、多くの余白を使用することで広告を整理し、メッセージに焦点を当てています。

コンテンツを優先する
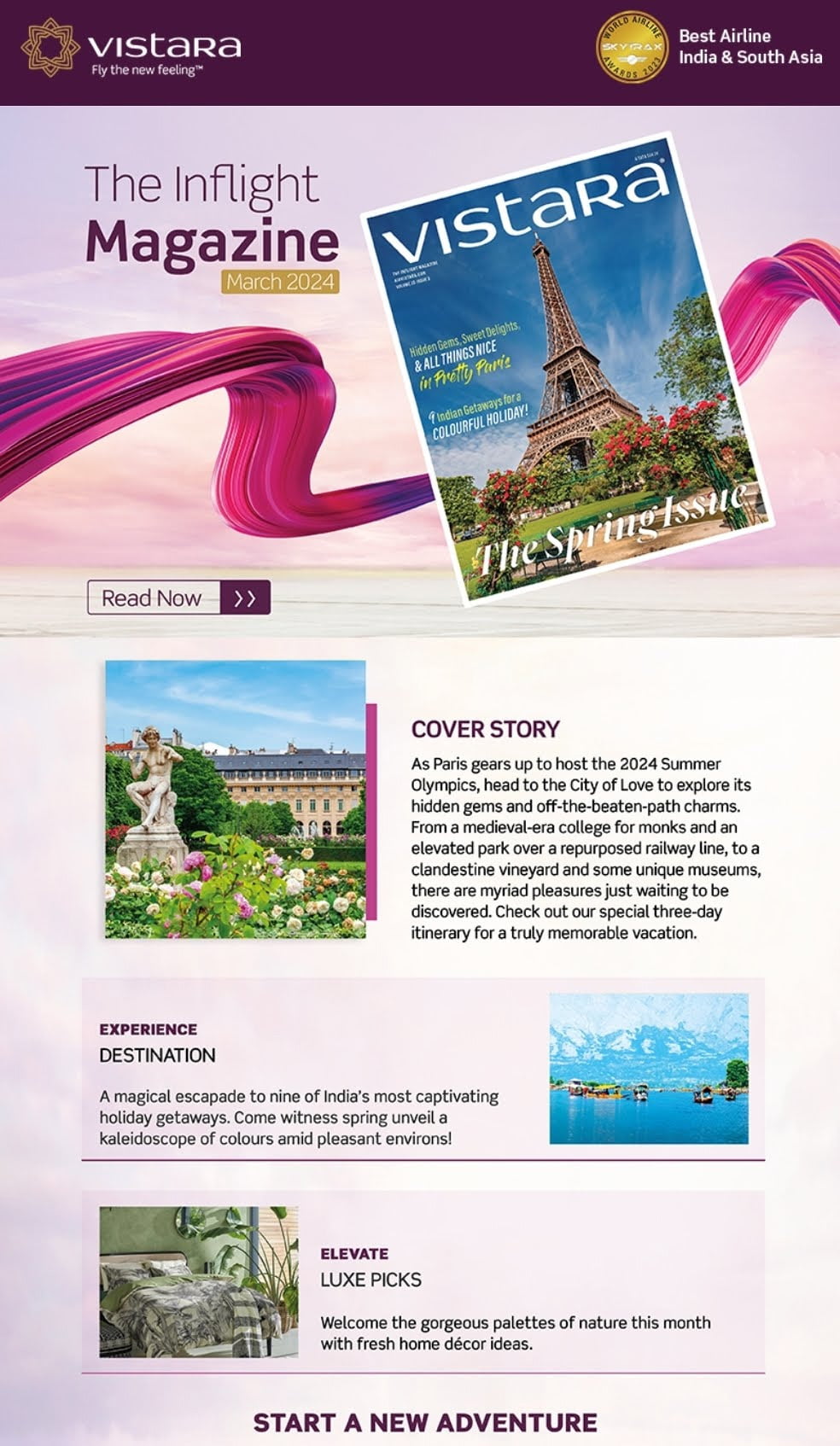
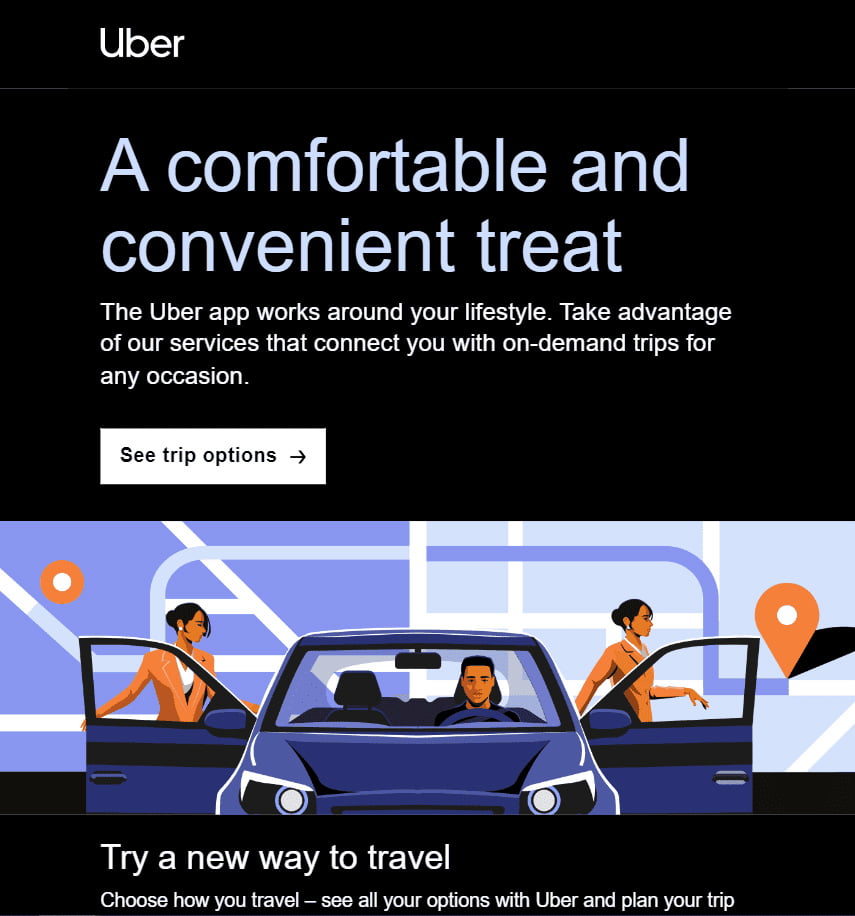
デザイン要素に集中する一方で、コンテンツをその中心に置くことを忘れないでください。最も重要なコンテンツやCTA(Call-To-Action、行動喚起)は、スクロールせずに簡単にアクセスできるメールの冒頭付近に配置します。モバイルユーザーは移動中であることが多く、集中力も限られています。メッセージは明確かつ簡潔にしましょう。Uberからのこのメールは、モバイルユーザー向けにカスタマイズされたように見えます。結局のところ、人々は携帯電話を使ってUberを予約します。このデザインは、小さなデバイス上で目を引くだけでなく、それ以上スクロールする必要がなく、要点を突いています。

レスポンシブなフォントとボタンを使用する
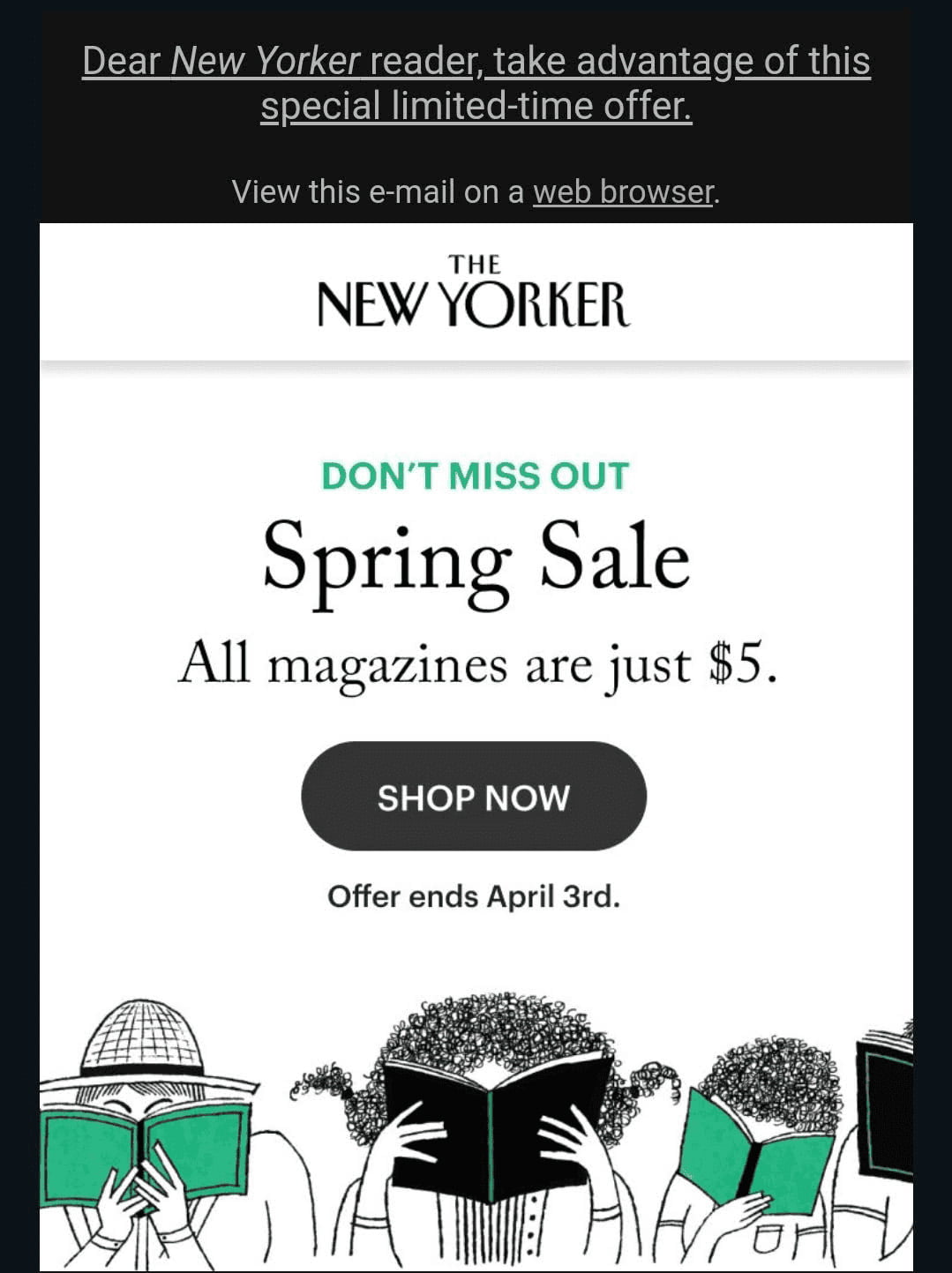
小さな画面でも読みやすく、異なるデバイスでも適切に拡大縮小されるフォントを選択します。同様に、CTAにはテキストリンクではなくボタンを使用し、指でタップできる十分な大きさがあることを確認します。ニューヨーカーのメールマガジンでは、要点をすぐに伝え、不要な装飾を省き、CTAを目立つように表示することで、読者からの反応を引き出しています。

さまざまなデバイスやメールクライアントごとにテストを行う
メールを送信する前に、さまざまなデバイス、オペレーティングシステム、メールクライアントで徹底的にテストしてください。これらのチェックは、定期的に送信するすべてのキャンペーンに適用されます。異なる画面でレイアウトやフォーマットがどのように表示されるかに注意を払うことで、修正が必要な問題を特定することができます。
モバイルファーストのコミュニケーション時代において、レスポンシブデザインはもはや贅沢品ではなく、効果的なメールマーケティングには不可欠な要素です。モバイル最適化を優先し、レスポンシブデザインのテクニックを導入することで、企業は外出中のオーディエンスの心に響く魅力的なメールキャンペーンを配信することができます。ユーザーエクスペリエンスの向上からエンゲージメントとコンバージョンの促進まで、レスポンシブデザインはメールマーケティングの取り組みの成功に重要な役割を果たします。レスポンシブデザインを採用し、モバイルフレンドリーなメールがどのようにデジタルデジタルの世界で成果を上げるのを実感してください。そして、プロフェッショナルなメールマーケティングツールである Zoho Campaigns を活用すれば、これらのチェックポイントを自動でクリアすることが可能になります。
※本記事はZoho が提供する英語記事の日本語翻訳記事です。機械的な翻訳を行っています。元記事はこちらです:Crafting mobile-friendly emails: A guide to responsive design