Execute Transition
Table of Contents
Note:
- This task is only applicable to Zoho Creator.
Overview
The thisapp.blueprint.executeTransition task lets you perform any succeeding transition in a blueprint stage.
Note:
- This task cannot be executed if the transitions have already been executed manually from the report.
- If the condition criteria is set for the transition, that needs to be fulfilled to perform this task.
- When you perform this task, the stage will be changed to the succeeding stage of the executed transition.
- The maximum number of blueprint statements that can be executed in one function is 50.
Syntax
thisapp.blueprint.executeTransition(<form_link_name>, <blueprint_link_name>, <transition_link_name>, <recordID>);
where:
| Params | Data type | Description |
|---|---|---|
| <form_link_name> | TEXT | The link name of the form associated with the blueprint. Note:
|
| <blueprint_link_name> | TEXT | The link name of the blueprint in which this task will be performed. Note: You can get the link name of blueprint under Blueprint properties. |
| <transition_link_name> | TEXT | The link name of the transition in the blueprint to be executed. Note: To get the transition link name, you can click the respective transition and view it in the right pane. |
| <recordID> | NUMBER | The ID of the record in which this task will be performed. |
This task can be used in the following events
| When a record is Created | ||
| On Load | No | |
| On Validate | No | |
| On Success | Yes | |
| On User input | No | |
| Subform on add row | No | |
| Subform on delete row | No | |
| When a record is Created or Edited | ||
| On Load | No | |
| On Validate | No | |
| On Success | Yes | |
| On User input | No | |
| Subform on add row | No | |
| Subform on delete row | No | |
| When a record is Edited | ||
| On Load | No | |
| On Validate | No | |
| On Success | Yes | |
| On User input | No | |
| Subform on add row | No | |
| Subform on delete row | No | |
| When a record is Deleted | ||
| On Validate | No | |
| On Success | Yes | |
| Other workflow events | ||
| On a scheduled date | Yes | |
| During approval process | Yes | |
| During payment process | Yes | |
| In a Custom Function | Yes | |
| In an Action item in report | Yes | |
Note: The following errors can occur when inserting records in a form associated with a blueprint Execute Transition task:
When a record is inserted manually through a form or imported, and the workflow tied to that form includes an Execute Transition task for the same record.
When a workflow contains both an Insert Record task and an Execute Transition task for the newly inserted record.
This error occurs because the record is used as input before it is associated with the blueprint event. To prevent this, use schedule workflows to run the Execute Transition task after the blueprint is properly associated.
Example 1: To perform the transition
The following example executes the delivery transition of the blueprint order management form.
thisapp.blueprint.executeTransition("orderManagement", "orderFlow", "delivered", input.ID);
Where:
"orderManagement""orderFlow""delivered"IDScenario 1
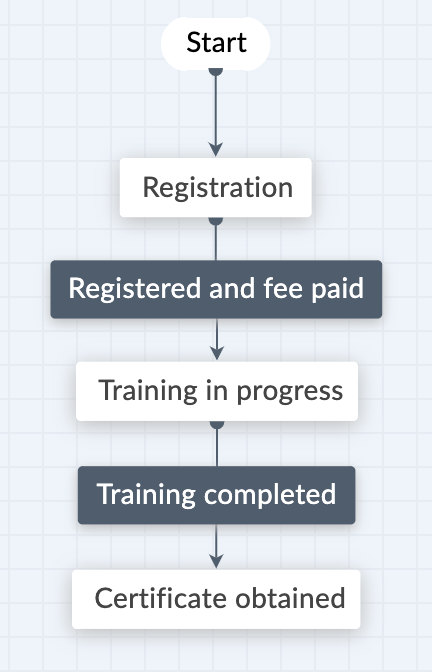
Let's look at an online skill training management application, with the Registration form for trainee registration and the Institution details form for collecting institution details. The Institution details form is linked to the Registration form, with institution name as a lookup. The registration form is associated in the blueprint with stages and transitions, as shown below.

Consider a scenario where 20 students from the same institution applied for robotics and automation training. All of these students will undergo the training during the same time period, so the process of registration and fee payment will be the same for all and the institution will register and pay their fee. Instead of executing the Registered and fee paid transition in the blueprint individually for all these students, we can execute these transitions for all students of this institution at once by configuring a workflow with the thisapp.blueprint.executeTransition task as a action in the Institution details form's report. When you click this action item from the record of the desired institution in report, the transitions Registered and fee paid in the blueprint will be executed for all students of the institution in Registration form's report.
//fetch records of the students based on institution Records = Registration [ID == input.ID]; //execute transition for fetched records. for each data in Records { thisapp.blueprint.executeTransition("Registration", "Training", "Registered and fee paid", data.ID); }